reactjs - I want to customize the port on which the output application runs. i don't want see the webpack-dev-server default info - Stack Overflow

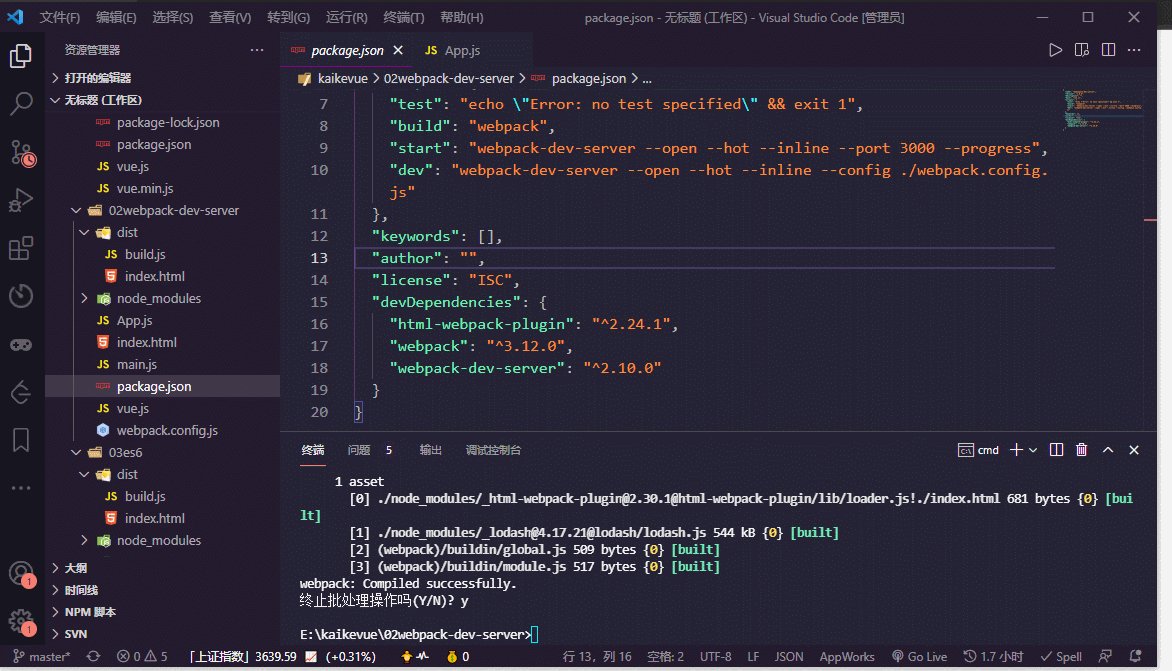
webpack-dev-server的配置--open --hot --inline --port 3000 --progress:自动打开页面、热更新、自动刷新、默认端口号、运行进度输出到控制台_每一天,每一步的博客-CSDN博客_devserver 配置progress

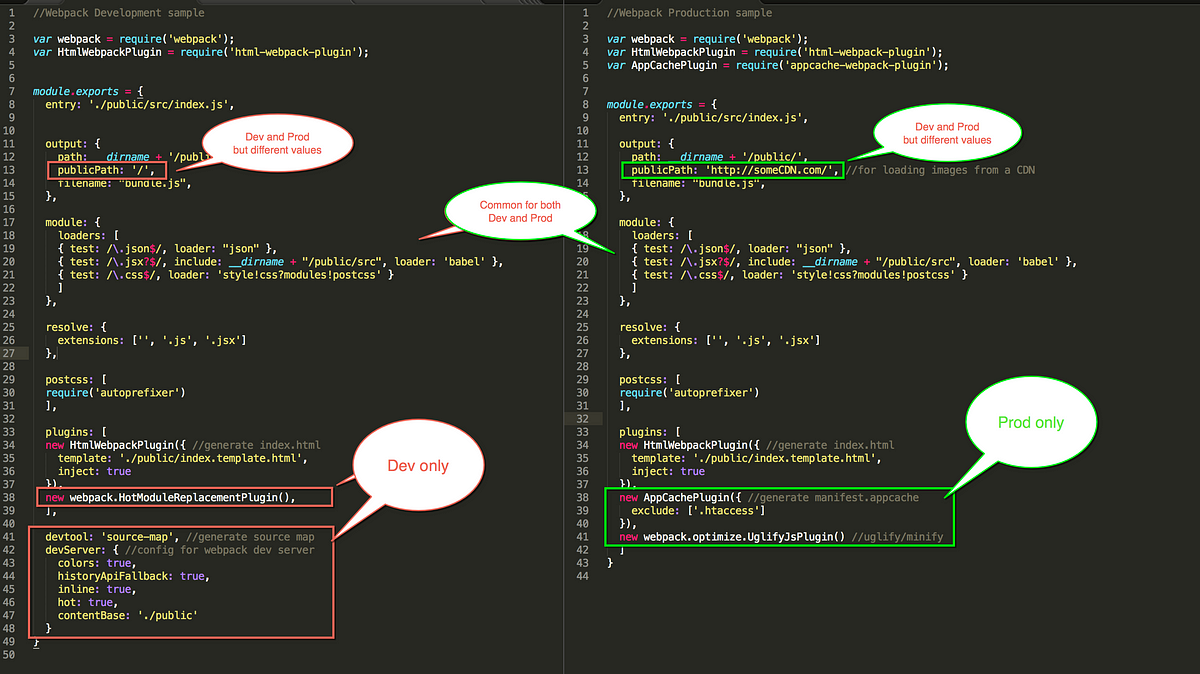
Create Web Development Environments With TypeScript, Webpack, and/or React | JavaScript in Plain English
Add default port as 8080 in options.js to match webpack-dev-server.js · Issue #1795 · webpack/webpack-dev-server · GitHub

How to Auto reload a full-stack JavaScript project using nodemon and webpack -dev-server | by Aaron Young | ITNEXT

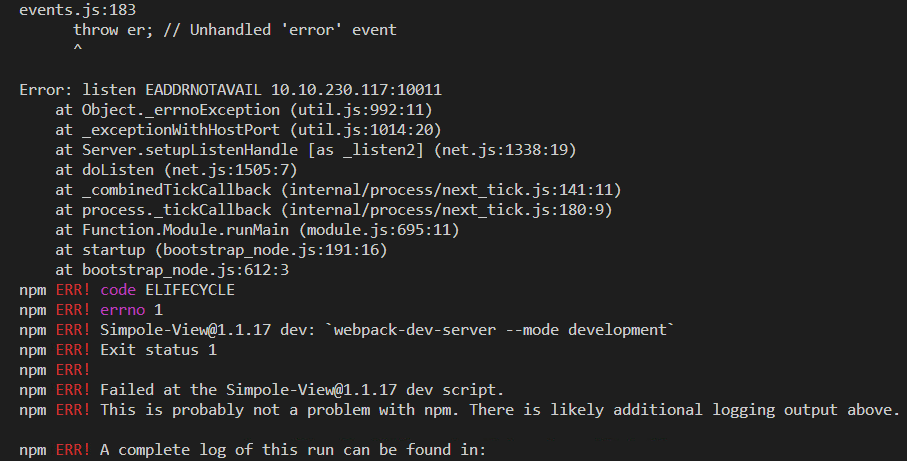
when i try to run my webpack-dev-server, it gives me following error, that module is not found - Stack Overflow

Angular 15: webpack dev server websocket URL should use port number specified in config instead of hardcoding 0 · Issue #24373 · angular/angular-cli · GitHub








![wp|2] Webpack Dev Server. … | by Apollo Tang | Medium wp|2] Webpack Dev Server. … | by Apollo Tang | Medium](https://miro.medium.com/max/1400/1*a0PCGp4a_hwQx0oyDRGuSg.png)