reactjs - Attempted import error: 'Switch' is not exported from 'react- router-dom' - Stack Overflow

Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: React Router | NPM React Router Dom
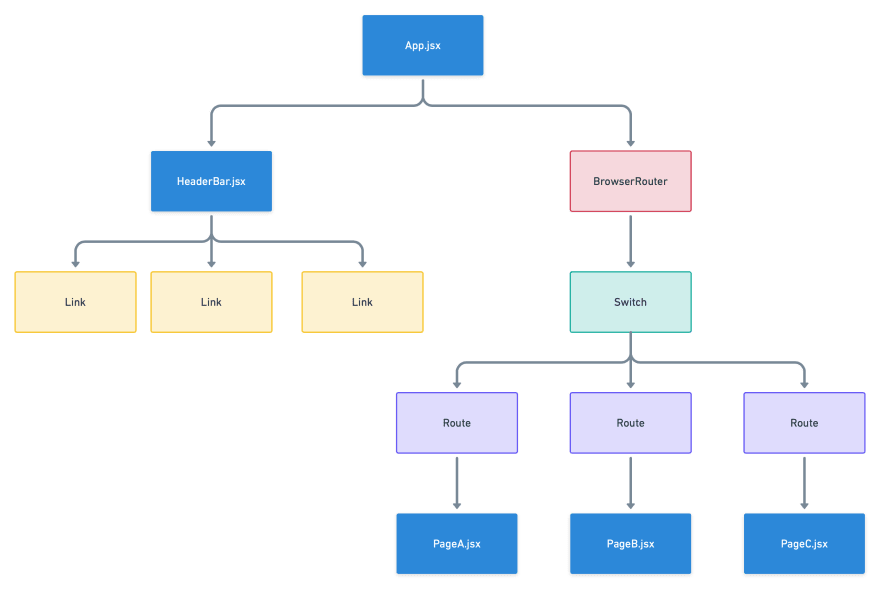
![v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/22445609/140454354-c73bea93-cd62-4f1e-92fc-7dc605013c37.png)
v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub

javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

How to Fix Attempted Import Error Switch is Not Exported From react-router- dom or React Router Dom - YouTube






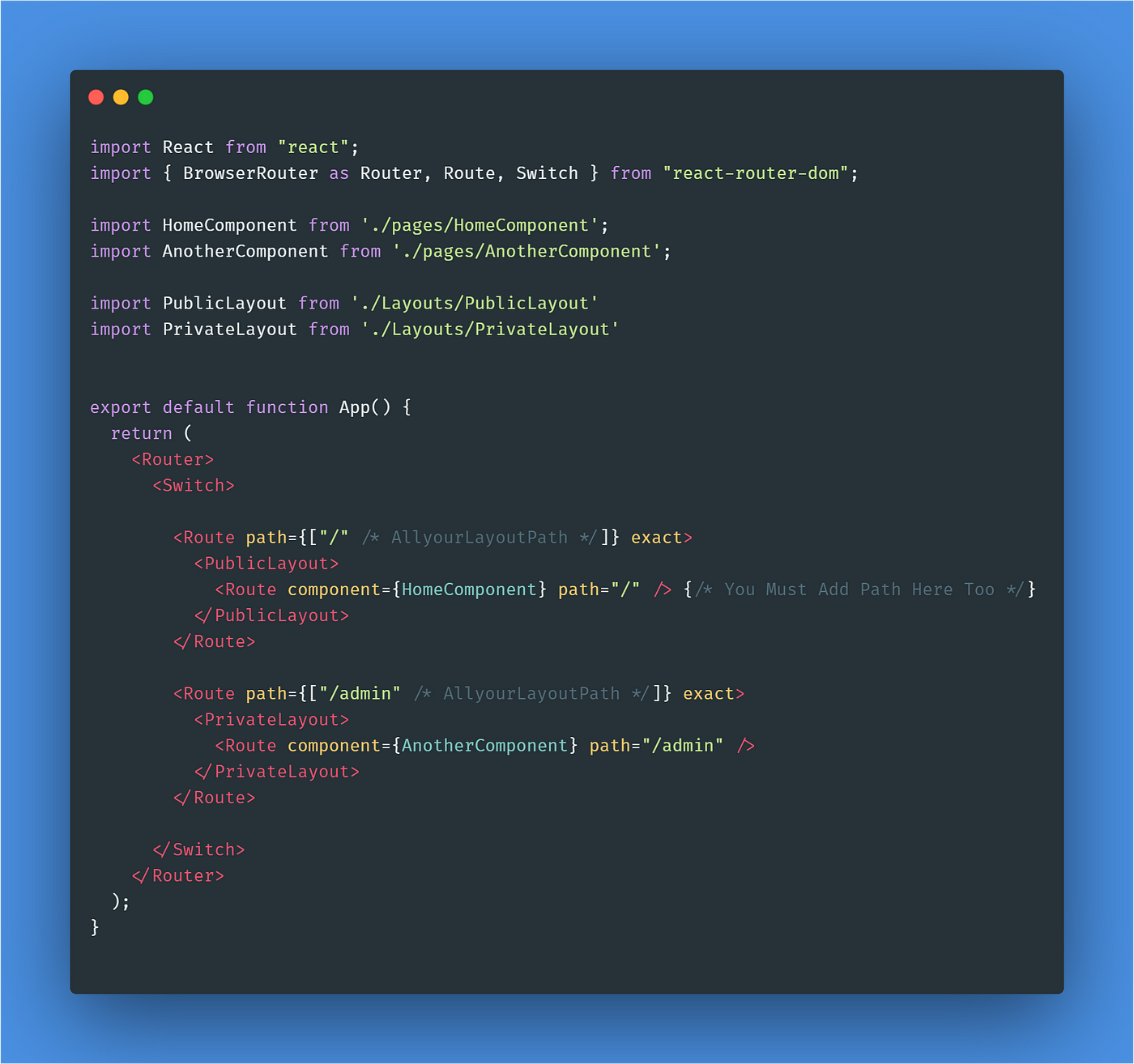
![Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew](https://moreonfew.b-cdn.net/wp-content/uploads/2022/02/screenshot-switch-is-not-exported-error.png)




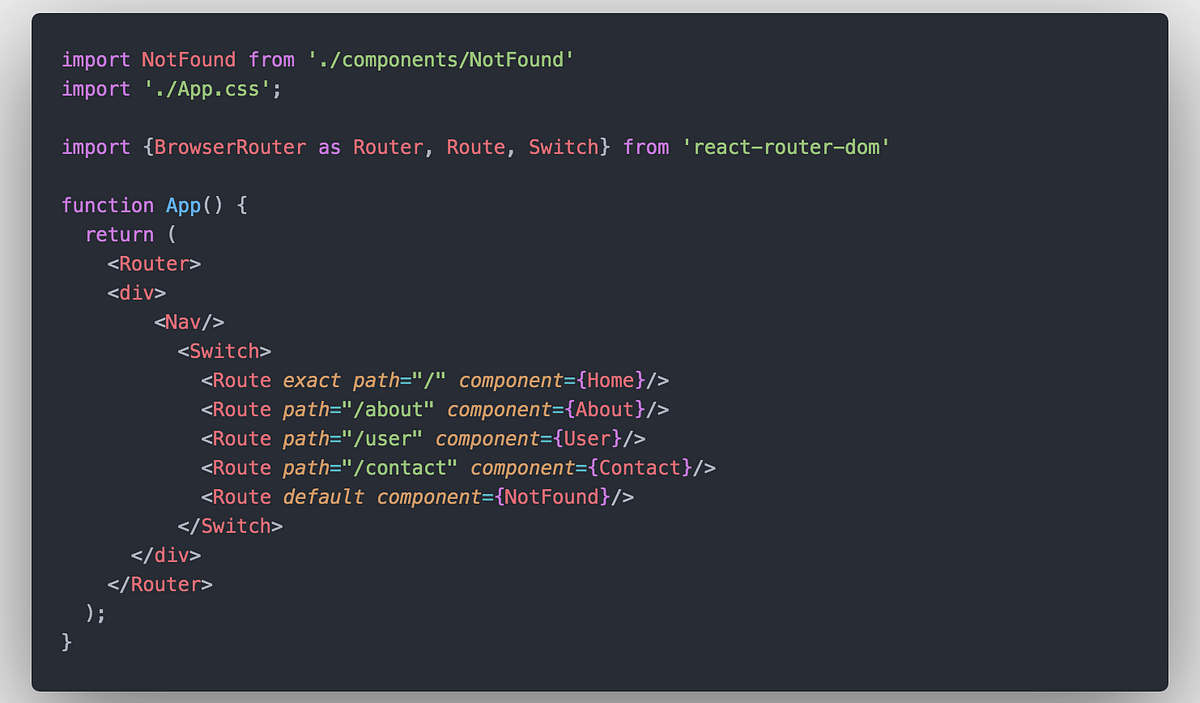
![Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved]](https://ei7sbsqceej.exactdn.com/wp-content/uploads/2023/01/an-attempted-import-error_-switch-is-not-exported-from-react-router-dom.jpg?strip=all&lossy=1&w=2560&ssl=1)